


En este artículo aprenderás que es un widget de servidor de Discord y a cómo agregarlo a tu sitio web de WordPress.
Discord es una plataforma que ha evolucionado muy rápido, gracias a sus nuevas características sorprendentes como el widget de Discord. Este se puede activar desde la configuración del servidor de Discord y luego tienes que incrustar el código en tu sitio web.
Para hacerlo, debes ser el propietario del servidor, o tener derechos de administrador para hacer cambios.
Además, debes tener acceso para entrar al panel de tu sitio web y hacer las modificaciones necesarias. Prepárate que hoy aprenderás a cómo agregar un widget de servidor de Discord a tu sitio web.
¿Qué es un widget de Discord?
A través del widget de Discord, puedes crear un enlace de invitación en tu sitio web. Puede ser utilizado para muchos propósitos, entre ellos, dar la bienvenida a tus visitantes de la web.
También ofrece la posibilidad de ver quién está conectado a Discord a través de la página web sin tener que iniciar sesión en Discord.
Los widgets de Discord también pueden ser útiles para el proceso de reclutamiento de nuevos miembros. Los usuarios pueden visitar tu sitio para comprobar lo activo que es tu grupo, y así unirse a tu canal sin ninguna invitación.
Debes Leer: Cómo crear un servidor de Discord paso a paso
Cómo incrustar un widget de servidor de Discord en tu sitio web de WordPress
El widget del servidor de Discord puede ser incrustado en cualquier plataforma web como WordPress, WIX, PHP, u otros. Una vez conectado al sitio web, cualquiera puede enviar una solicitud para conectarse o puede ver cuántos miembros están en línea.
Si tu sitio web está hecho por un desarrollador a través de código, es posible que necesites contactarlo para que incruste el código del widget a tu sitio web.
En esta sección vamos a tomar un ejemplo de un sitio hecho con WordPress para explicar cómo incrustar el widget de Discord en un sitio web. Este proceso se hará en 2 sencillos pasos, siga las instrucciones cuidadosamente.
PASO 1: Habilitar el widget del servidor de Discord y obtener el código
En este paso, necesitas habilitar el widget del servidor de Discord y copiar el código de incrustación que pegaremos en la caja del widget de wordPress.
- Abre el panel de control de Discord, y navega hasta el servidor que quieres enlazar a tu sitio web. Haz clic en el nombre del servidor y elige Ajustes del Servidor.



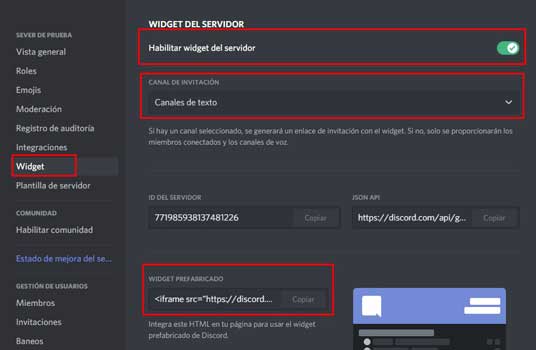
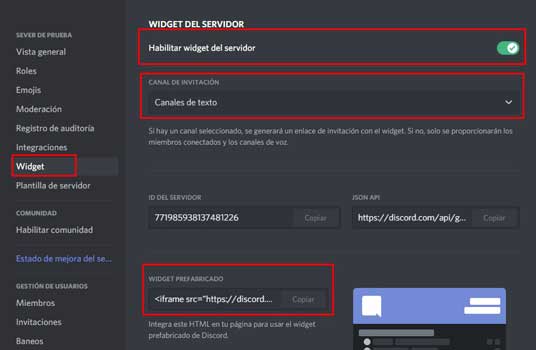
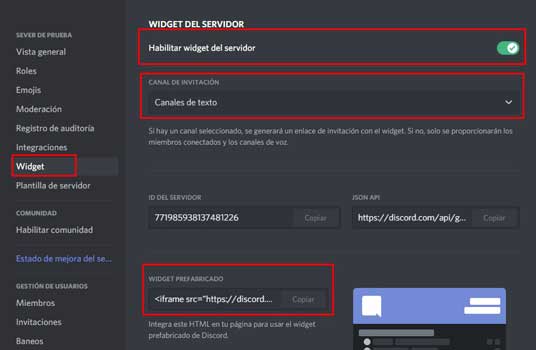
- En el panel izquierdo de Ajustes del Servidor, busca Widget y haz clic en él.
- En el cuadro del Widget, lo primero que debes hacer es «Habilitar el widget del servidor«, haciendo clic en el interruptor para activarlo.
- Ahora, en la parte inferior del Canal de Invitación, haz clic en el menú desplegable para elegir el canal de Discord al que quieres conectarte.
- Desplázate hasta la parte inferior en Widget Prefabricado y copia el código, guarda este código en un bloc de notas.



PASO 2: Agregar el código del widget de Discord en tu sitio web
Ya tienes el código del widget del servidor de Discord, lo siguiente es entrar al panel del sitio web de WordPress para pegar el código.
Pegar el código en el Widget de WordPress:
- Accede a tu panel de administración de WordPress añadiendo wp-admin después del nombre de tu sitio (tusitio.com/wp-admin)
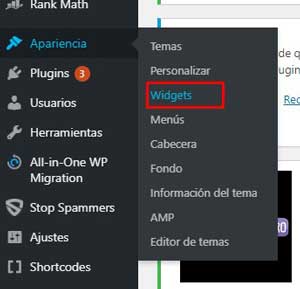
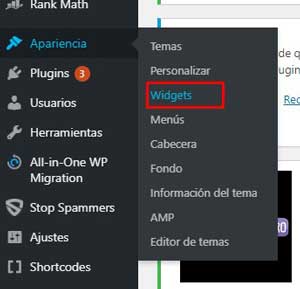
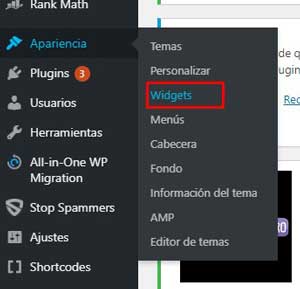
- Desde el panel de WordPress, desplázate hasta Apariencia y elige Widgets.



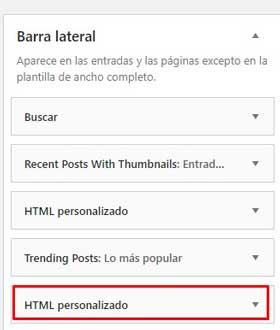
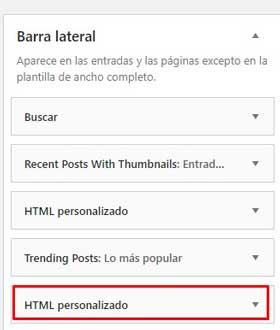
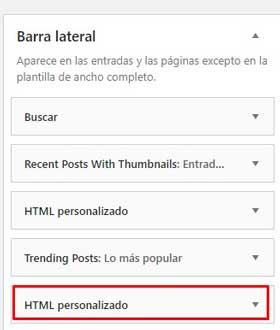
- De los widgets disponibles, busca HTML Personalizado y arrástralo a la barra lateral donde quieras mostrar el widget de Discord.



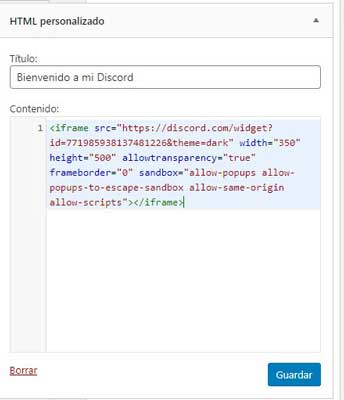
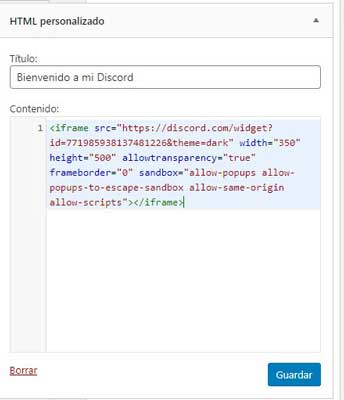
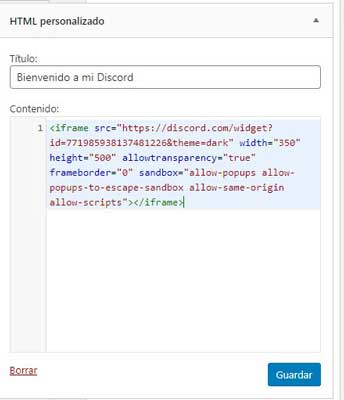
- En la sección Título, da un nombre cualquiera como Bienvenido a mi Discord y pega el código del widget de Discord en el cuadro de Contenido.



- Haz clic en Guardar y luego en Hecho. Abre tu página web para ver los cambios.
Pegar el código en la página o entrada de WordPress
- Abre la página o el post donde quieres conectar el widget de Discord.
- Una vez que estés en la página/post elige el lugar donde quieres pegar el código.
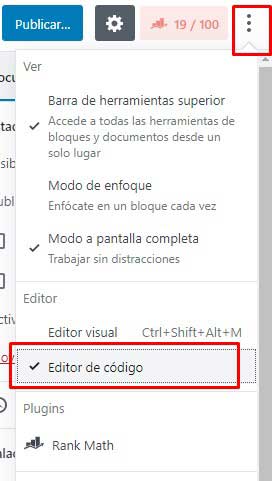
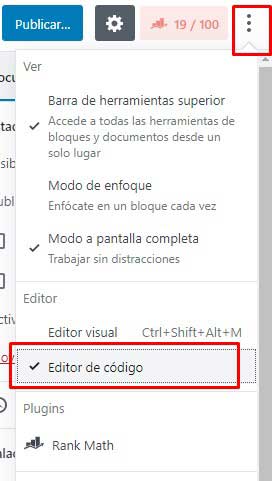
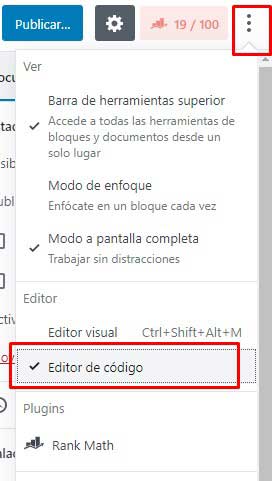
- En la parte superior derecha (en los tres puntos), verás varias opciones. En la parte de Editor, haz clic en Editor de código.



- Ahora simplemente pega el código en el lugar deseado y haz clic en Editor Visual de nuevo para ver los cambios. Apreciarás que tu widget de Discord es ahora visible.



Debes Leer: Cómo hacer encuestas en Discord
¿El widget de Discord no carga, no funciona?
Existen muchos usuarios molestos porque su widget de Discord no carga o simplemente no funciona. Usted puede enfrentar estos problemas también, así que asegúrese de conocer las múltiples razones que causan esto y cómo arreglarlos. Vamos a cubrir algunas causas que ocasionan este malestar:
- Problemas en Discord: La primera cosa que debes asegurarte es comprobar si la aplicación de Discord está pasando por cualquier problema. Esto puede ser una de las causas de que el widget de Discord no cargue.
Si Discord está caído, es mejor que esperes un tiempo y lo intentes de nuevo. Si está funcionando normalmente, puedes seguir el siguiente paso.
- Asegúrate que el widget de Discord está habilitado: Muchas veces podemos perder la habilitación del widget de Discord, o puede ser desactivado debido a cualquier actualización o cambios en la aplicación. Asegúrate de que el widget de la discordia está activado yendo a Ajustes del Servidor > Widget.
- Vuelve a insertar el código: Es posible que hayas cometido algún error al pegar el código en la página web. Puedes eliminar el código de la página web y asegurarte de que sigues las instrucciones anteriores sobre cómo incrustar el código en la página web.
- Borrar la caché de Windows y Discord: La caché guarda el historial reciente para reducir el tiempo de carga de la página para la próxima vez. Pero el acceso a la caché y al caché de Windows puede crear un problema a veces. La mejor opción es borrar la caché de Discord.
- Comprueba la fecha y la hora de Windows: Si la fecha y la hora de tu dispositivo no están bien configuradas puede crear un problema para que Discord cargue el widget. Incluso si estás seguro de la configuración de la fecha y la hora, comprueba la configuración de nuevo.
Palabras Finales
En este artículo has aprendido a cómo agregar un widget de servidor de Discord a tu sitio web. Por favor, siga las instrucciones cuidadosamente al pegar el código en el sitio web, es mejor pasar unos minutos más en el seguimiento de las instrucciones en lugar de enfrentar los problemas. Cualquier duda o sugerencia tienes en la caja de comentarios tu mejor aliado. ¡Con gusto te leeremos!




